Download Adding Svg Image To Html - 82+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e140.blogspot.com/2021/04/adding-svg-image-to-html-82-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Adding Svg Image To Html - 82+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Adding Svg Image To Html - 82+ File for Free To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Embed svg directly into html pages. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Embed svg directly into html pages. The svg format allows us to create powerful vector graphics for use on the web. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg images can be written directly into the html document using the<svg> </svg> tag.

Add Svg File In Html - SVGIM from i.pinimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Adding Svg Image To Html - 82+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File The width and height attributes of the <svg> element define the width and height of the svg image. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. Embed svg directly into html pages. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. Supports jpg, png, webp, bmp and svg image formats. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
Adding Svg Image To Html - 82+ File for Free SVG, PNG, EPS, DXF File
Download Adding Svg Image To Html - 82+ File for Free The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Embed svg directly into html pages.
Here is an example of a simple svg graphic: SVG Cut Files
The Practical Beginner's Guide to SVG | Design Shack for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Here is an example of a simple svg graphic:
Html file outlined interface symbol - Free interface icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Svg Animation Json / Marketing Data Diagram Animated Icons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Embed svg directly into html pages.
Grass Fed Ground Beef Value Pack | Perdue Farms for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
Adding an inline style to limit the size of the SVG image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Add Button.png Clip Art at Clker.com - vector clip art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
html - How to add a background image to a font awesome ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Sorry, your browser does not support inline svg. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
When you add stroke to svg, it gets cut off, how do you ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Svg images can be written directly into the html document using the<svg> </svg> tag.
File:HTML source code example.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Align Rotation to Vector — Blender Manual for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
New Free SVG Design ( Stay at Home ): add svg image html for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Embed svg directly into html pages. The svg format allows us to create powerful vector graphics for use on the web.
Add Button Clip Art at Clker.com - vector clip art online ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Sorry, your browser does not support inline svg. Embed svg directly into html pages.
Add SVG element support to :class:`~.SVGMobject` by newell ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web.
html - SVG is automatically adding padding to top and ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Here is an example of a simple svg graphic: Embed svg directly into html pages.
File:Old HTML Logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Svg images can be written directly into the html document using the<svg> </svg> tag. Embed svg directly into html pages.
html - Adding svg pattern to border-image property - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: Svg images can be written directly into the html document using the<svg> </svg> tag.
Html - Free interface icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
Add GIS shapefiles and other vector data to scene for ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag.
Html - Free interface icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Here is an example of a simple svg graphic: The svg format allows us to create powerful vector graphics for use on the web.
Html 5 - Free social media icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages.
File:CSS3 and HTML5 logos and wordmarks.svg - Wikimedia ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Sorry, your browser does not support inline svg. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
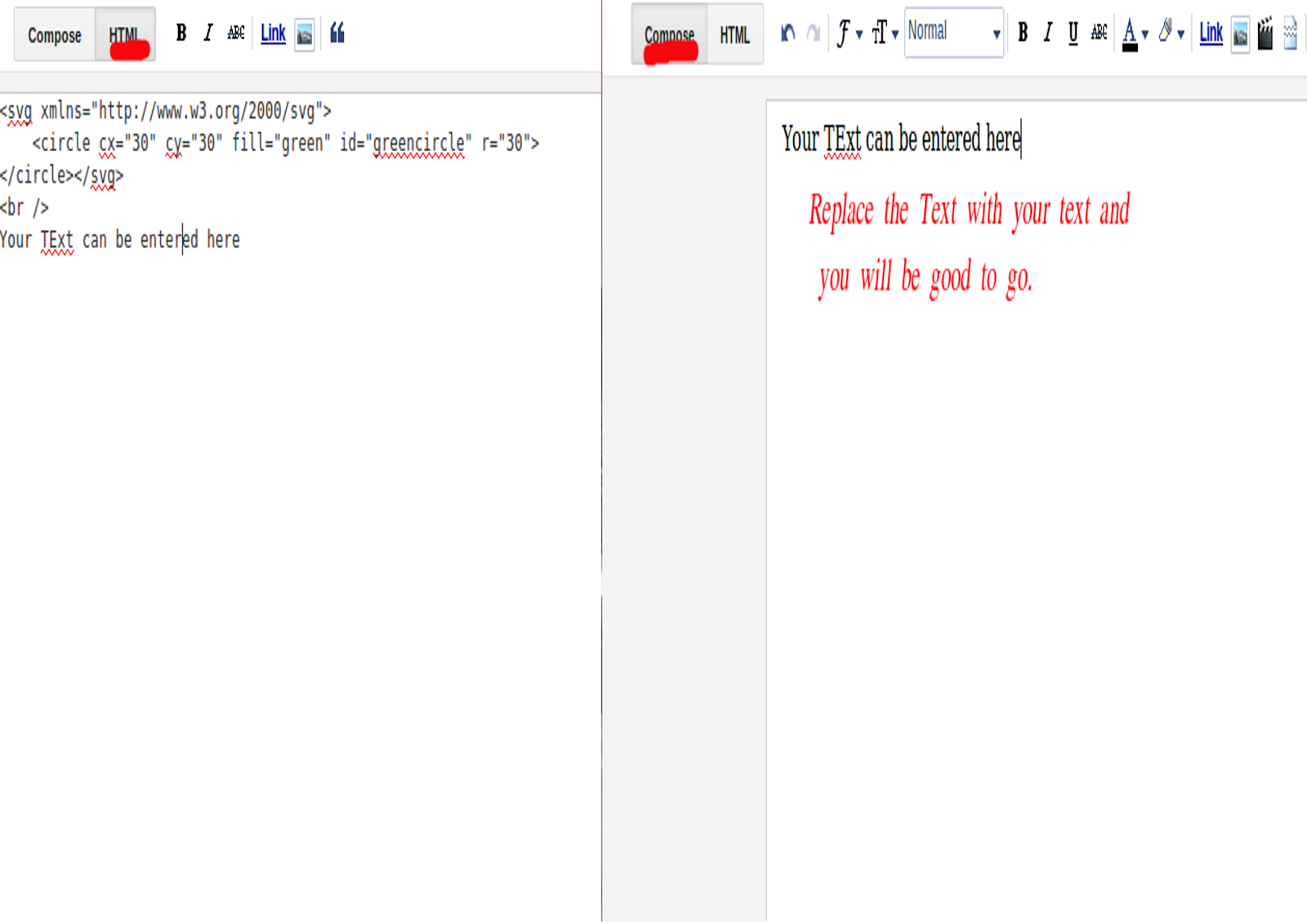
Download Step by step tutorials to the end to add svg images on html website and animate svg files using html and css please hit the like button and ask your questions in comment section about creating this accordions. Free SVG Cut Files
SVG HTML burger by Kyle Henwood - Dribbble for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web. Here is an example of a simple svg graphic:
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
Basket an icon. Set of icons of baskets. a vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Embed svg directly into html pages. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
The Practical Beginner's Guide to SVG | Design Shack for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: Embed svg directly into html pages. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Copy Link Svg Png Icon Free Download (#211187 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Loves Grows Here Svg / Love Grows Here Svg Doormat Doormat ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
html - How to add svg icon to a button with a text - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Here is an example of a simple svg graphic: Embed svg directly into html pages. Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
html - Adding svg pattern to border-image property - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. Embed svg directly into html pages. Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Html - Free interface icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
Clipart - Add Stylesheet for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
How to use HTML Overlay for SVG files for adding LOGO to ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Embed svg directly into html pages.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Add Button.png Clip Art at Clker.com - vector clip art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
PSD to HTML5 , PSD to HTML Conversion Services by Pixel ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: Embed svg directly into html pages. Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web.
Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Creating Bar Charts and Point Charts Using HTML5 and SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Embed svg directly into html pages.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web.
Coding php or html on laptop programming Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
File:Additional time.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Embed svg directly into html pages. The svg format allows us to create powerful vector graphics for use on the web.
Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
File:Angular full color logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. Here is an example of a simple svg graphic:
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
SVG Icons Animation - HTML CSS Tutorial - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Embed svg directly into html pages.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
Coding Script File Adding Symbol Glyph Vector Icon Stock ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
Add/Embed SVG to Blogger website for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
All You Need to Know About SVG - Tutorials, Articles ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
